お世話になっております、NFRです。
今回はガジェットとは関係ない話ですが、TikTok for Developersのアカウント作成及びManage appsの作成、申請(APIキー取得)方法を説明していきます。
TikTokの公式APIに関しては日本語でまとまっているサイトがあまりなく
TikTok for DevelopersでのManage appsの作成方法は古い情報しか見つからなかったため、簡単な解説を作ろうと思った次第です。
TikTok API利用のための一助になれば幸いです。
この記事では、
- TikTok for Developersアカウント作成方法
- Manage apps作成方法(申請方法)
について画面キャプチャと共に説明しますが、分かりにくい箇所などあれば問い合わせフォームからご連絡ください。
(更新日 2023/4/27)
TikTok for Developersアカウント
TikTok for Developers概要 -TikTok for Developersとは?-
そもそもTikTok for developersとは何なのかについて軽く触れておきます。
TikTok for developersは、TikTokによる開発者向けプラットフォームの事で、
TikTok for Developersに登録することでAPIを使ってアプリケーション開発ができるようになります。
TikTok APIを使えるようにするために必要なアカウント
と覚えておけばいいでしょう。
TikTok for Developersアカウント作成方法
メールアドレスの登録

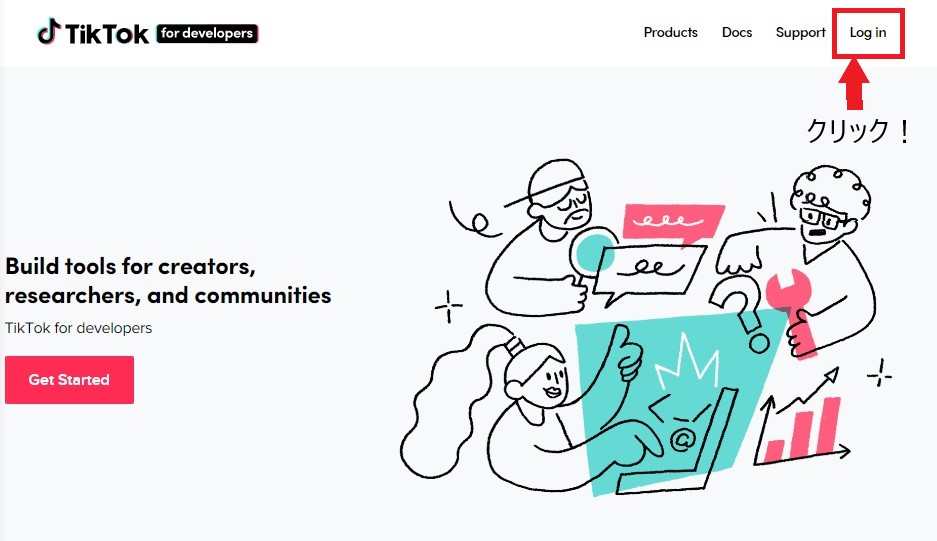
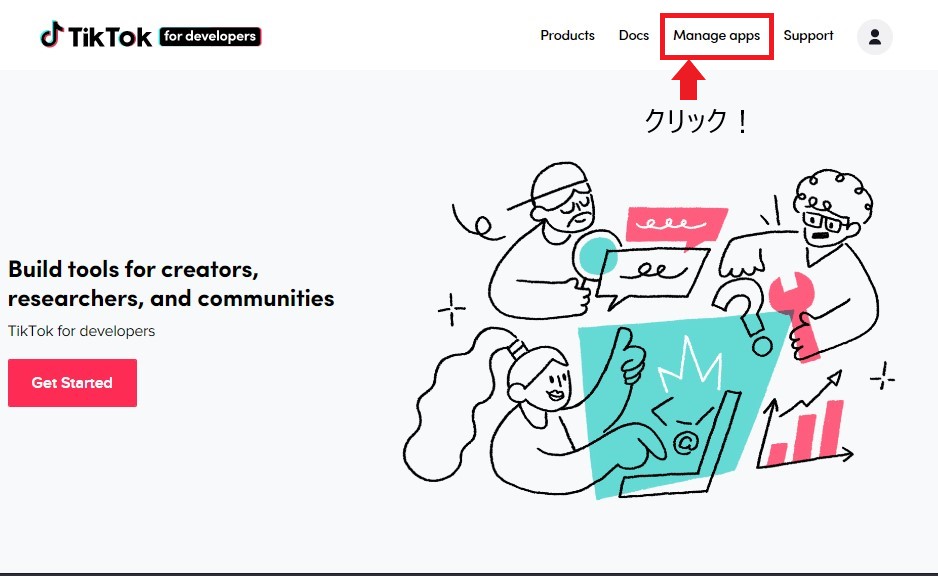
TikTok for Developersサイトにアクセスし、
画面上部のLog inをクリック。

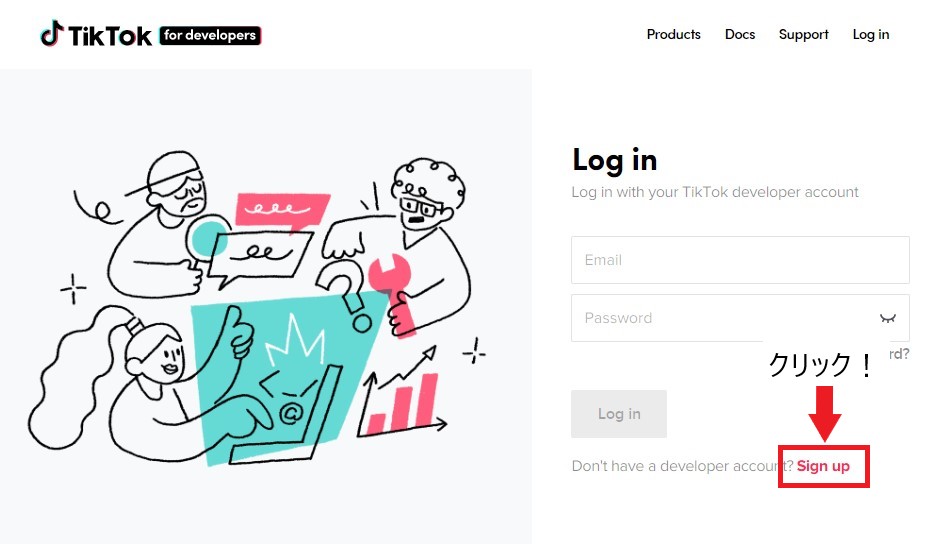
Log in画面が表示されますが、フォーム入力はせずにSin upをクリック。
※既にアカウントを登録していた人は、この項は飛ばしてManage apps作成方法に進みましょう。

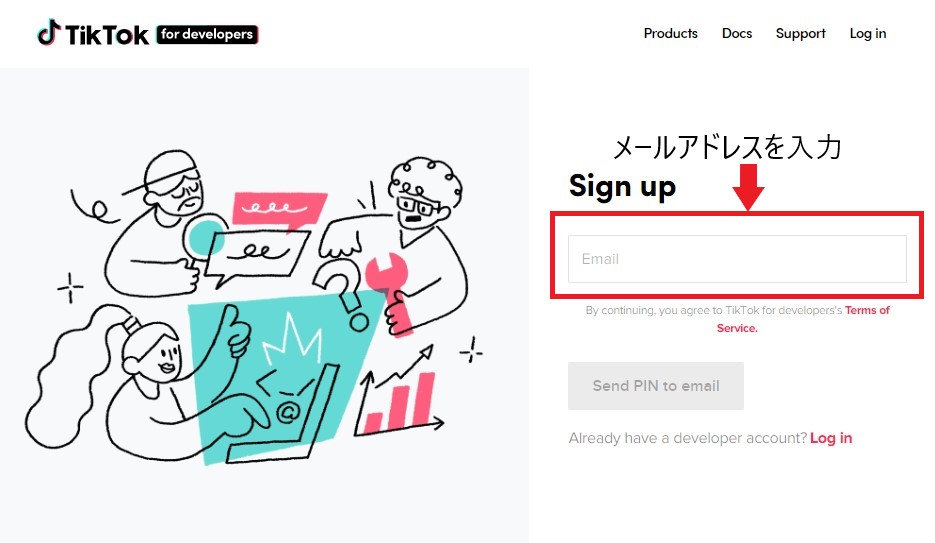
入力フォームが出てくるのでメールアドレスを入力します。
ここで入力したメールアドレスは今後ログイン時に使用することになります。

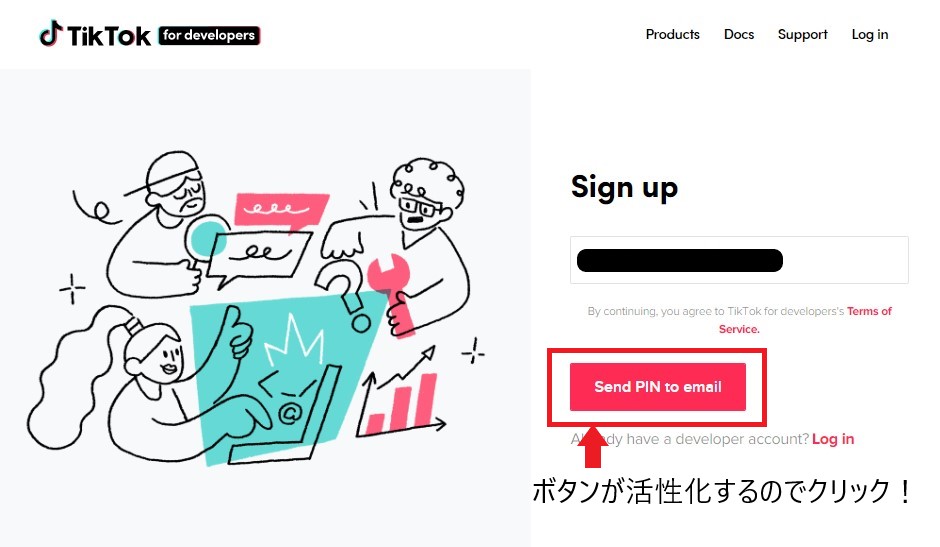
Send PIN to emailボタンが活性化するのでクリック。
この際、画像認証が表示されることがありますでの、指示に従いましょう。
メールアドレスの認証

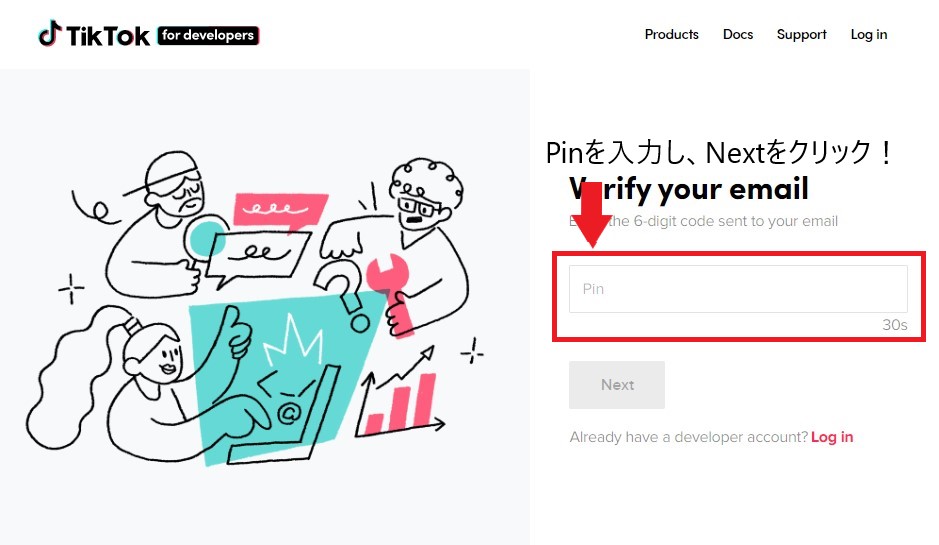
しばらくするとTikTokから認証コードが書かれたメールが届きますので、
認証コードを入力し、Nextをクリック。
1,2分経ってもメールが届かない場合は入力欄下のResend PINをクリックし、
認証コードを再送信しましょう。
それでも届かない場合は入力したメールアドレスが間違っている可能性があるため、
もう一度やり直しましょう。
パスワードの登録

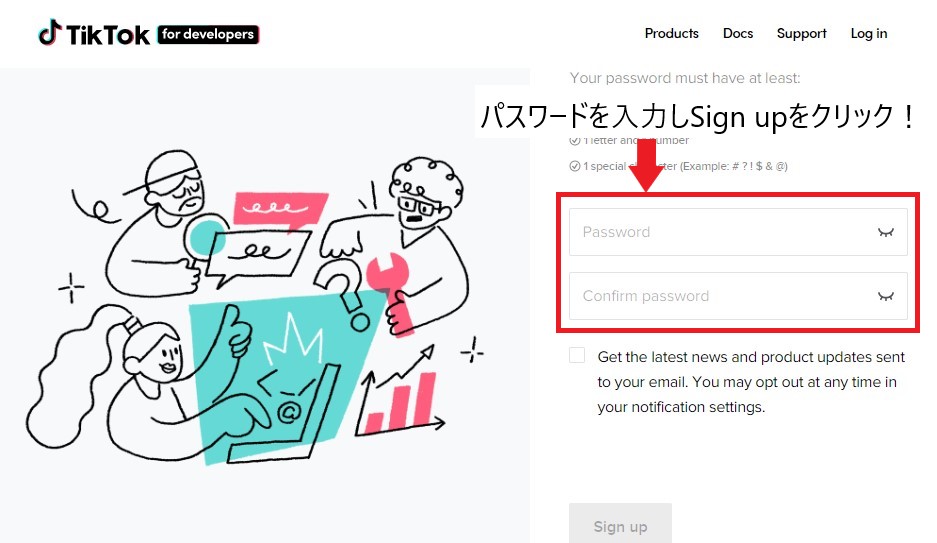
メールアドレスの認証が完了すると、パスワード登録画面が表示されます。
パスワードの条件は以下の通りです。
- 6文字以上20文字以下
- ローマ字、数字を必ず入れる
- 記号を必ず入れる(使用可能記号例:# ? ! $ & @)
入力欄下のチェックボックスは、
最新のニュースや製品のアップデートメールを希望する場合はチェック、
ニュースなどのメールを希望しない場合はチェックしないようにしましょう。
入力したパスワードが条件を満たしている場合、
画面下部のSign upが活性化するのでクリック。
これでTikTok for Developersアカウントが作成されました!
Manage apps
Manage apps概要 -Manage appsとは?-
Manage appsに関しても簡単に説明します。
Manage appsはTikTok APIを使用するために必要なアプリケーション管理プラットフォームと呼ばれるもので、
このプラットフォームを通じて連携やデータのやり取りが可能になるわけです。
TikTok APIを使うために必要な物なんだな
程度に覚えてもらえれば十分かと思います。
逆に言うと、TikTok for Developersアカウントを作成しても、Manage appsを作成しない限り
TikTok APIは使用できませんので、必ず作成しましょう。
Manage apps作成方法

TikTok for Developersアカウントを作成した直後の方や、ログインされている方は
画面上部にManage appsメニューがあるのでそちらをクリック。

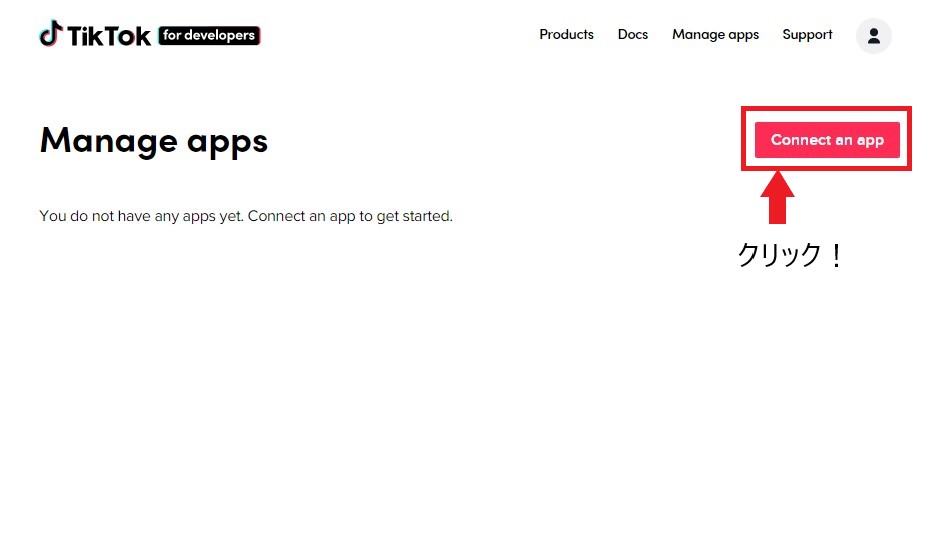
作成したManage apps一覧画面が表示されますが、
恐らくキャプチャと同じように何も表示されていないと思います。
ここではConnect an appをクリック。
そうすることでManage app(以降アプリと記述)が作成されます。
ただ作成しただけではTikTokと連携できないので、登録申請を出す必要があります。
この申請が承認されて初めてTikTokとの連携が使用可能になるわけですね。
アプリ申請方法
申請を出すにはアプリの情報を記入しなければなりません。
いくつかの項目に分かれてますので、順番に解説していきます。
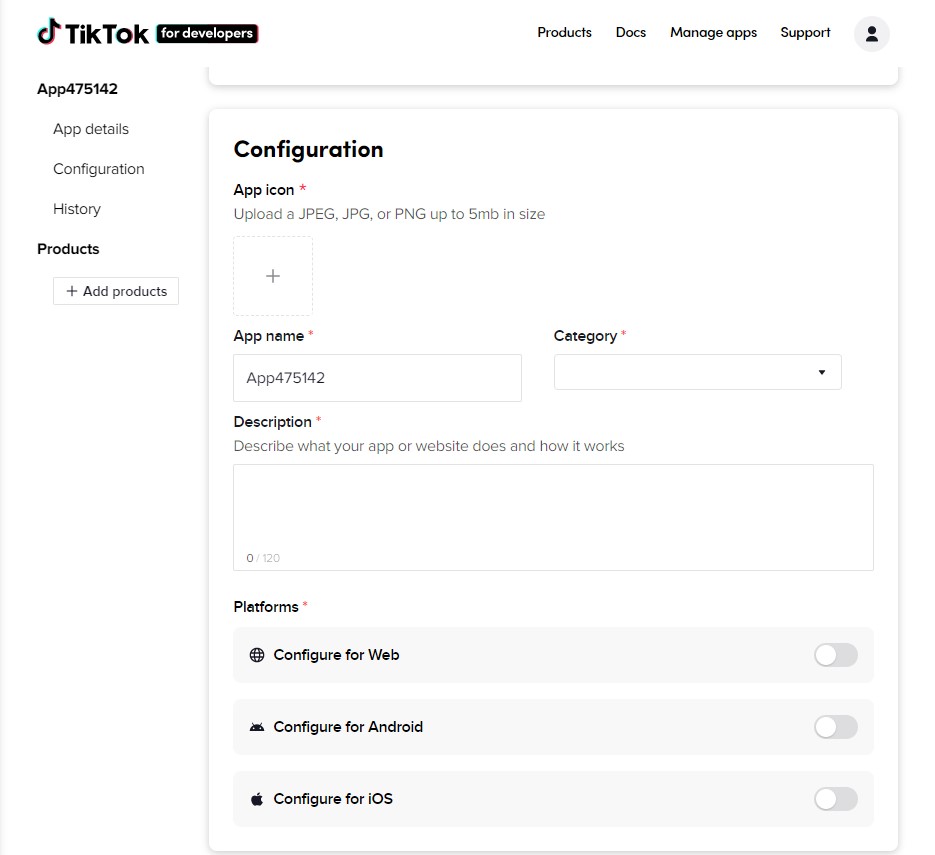
Configuration

ここではアプリの構成情報を記入していきます。
| 項目名 | 記入内容 |
|---|---|
| App icon | アプリで使用するアイコンを設定 ※ログイン連携画面などで表示されます |
| App name | アプリの名前を入力 ※ログイン連携画面などで表示されます |
| Category | このアプリを使うサービスのカテゴリを選択 |
| Description | このアプリを用いて何をするか(どんな機能で使うか)入力 |
| Platforms | アプリを使うプラットフォームを選択 |
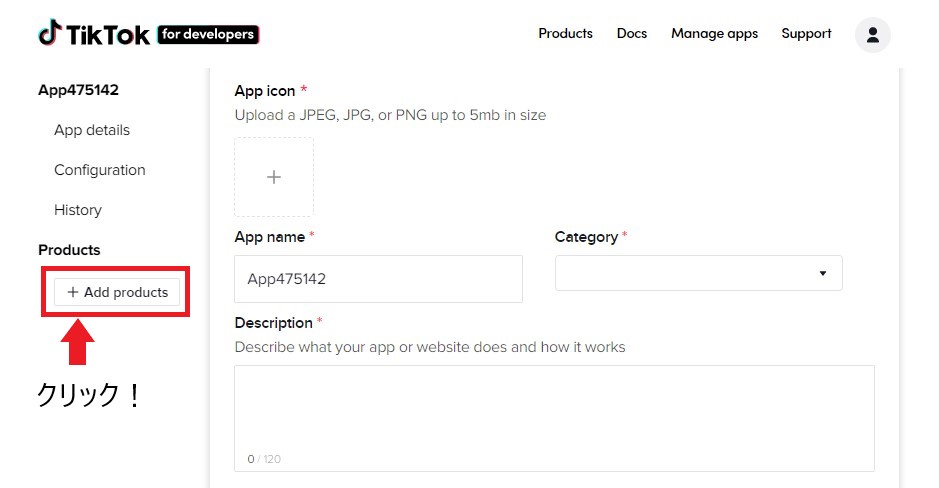
Products

Productsでは、アプリで使用する機能の設定を行います。
アプリで使える機能についてはコチラ
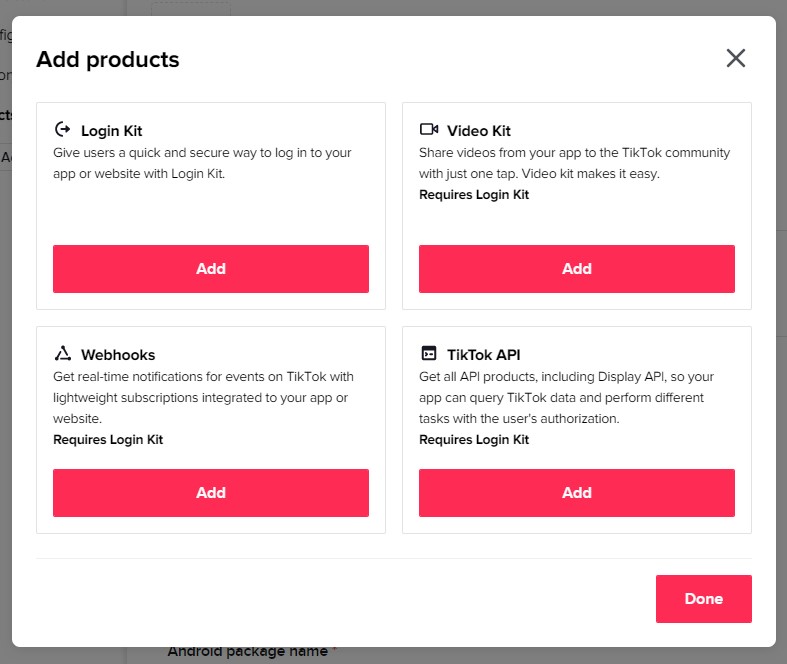
まずは画面左部の + Add productsをクリック。

モーダルウィンドウが表示されるので、
使用する機能のAddをクリックしましょう。
複数選べますが、追加しなかった機能は使えませんので漏れが無いようにしましょう。
Login Kit以外の機能はLogin Kitの追加が必須ですのでまずはLogin Kitを追加すると良いですね。

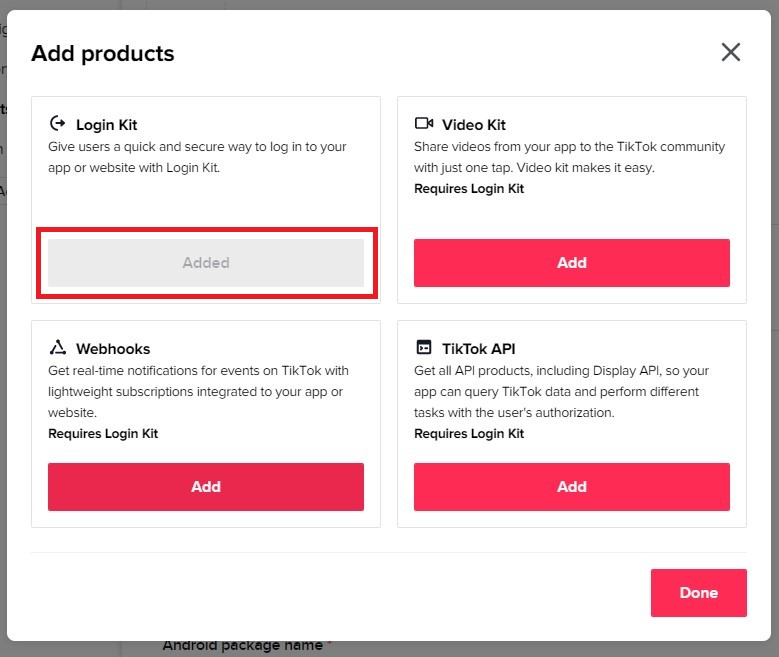
追加した機能はこんな感じでAddedと表示されます。
また、間違って追加してしまった場合でも取り消しできます。
追加したい機能全て選択したらDoneをクリックし画面を戻しましょう。
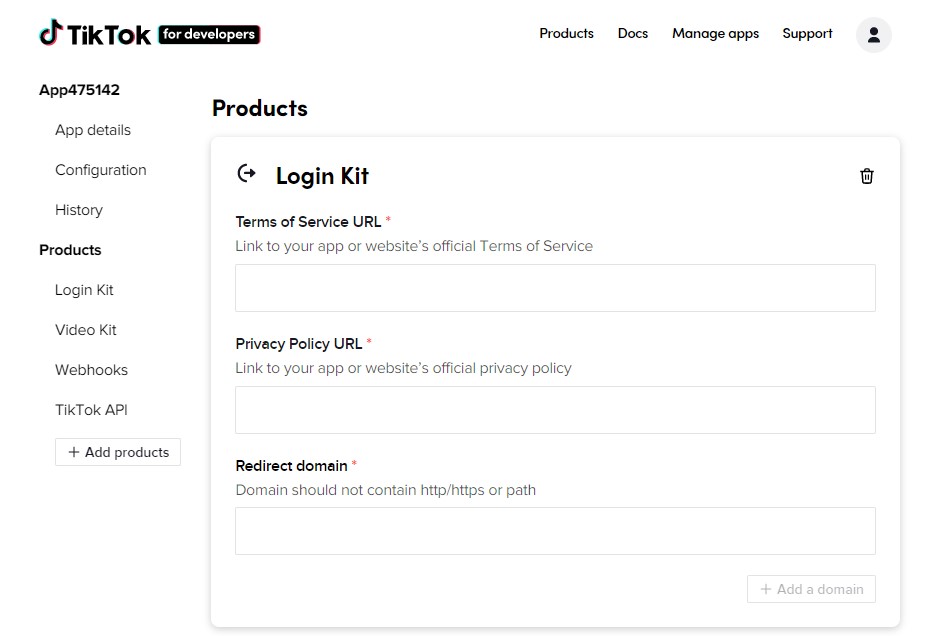
Login Kit

| 項目名 | 記入内容 |
|---|---|
| Terms of Service URL | TikTokと連携するサービスの利用規約を入力 |
| Privacy Policy URL | TikTokと連携するサービスのプライバシーポリシーを入力 |
| Redirect domain | TikTokと連携するサービスのドメインを入力 |
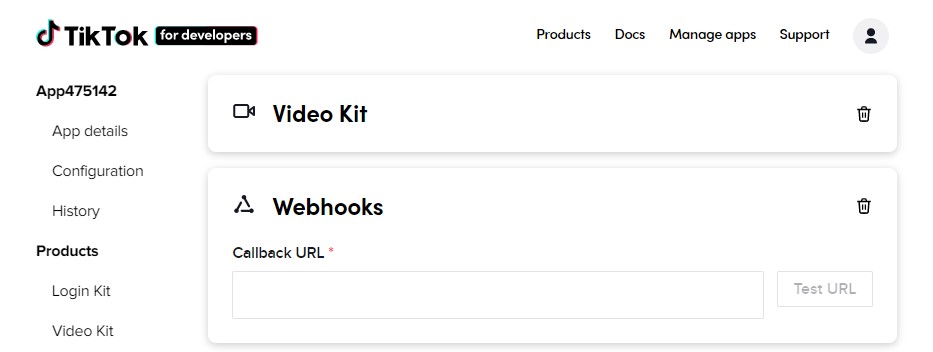
Video Kit
Video Kitに関しては設定する項目がありませんので、
このままでOKです。
Webhooks

| 項目名 | 記入内容 |
|---|---|
| Callback URL | TikTokからイベント発生通知を受け取るためのURLを入力 |
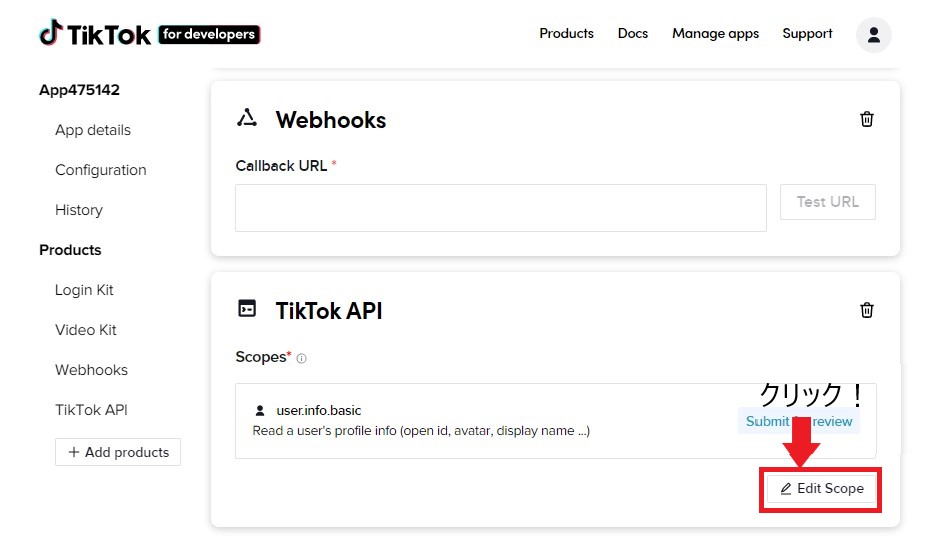
TikTok API

TikTok APIを設定する場合は項目下部のEdit Scopeをクリックし、
設定画面を開きます。

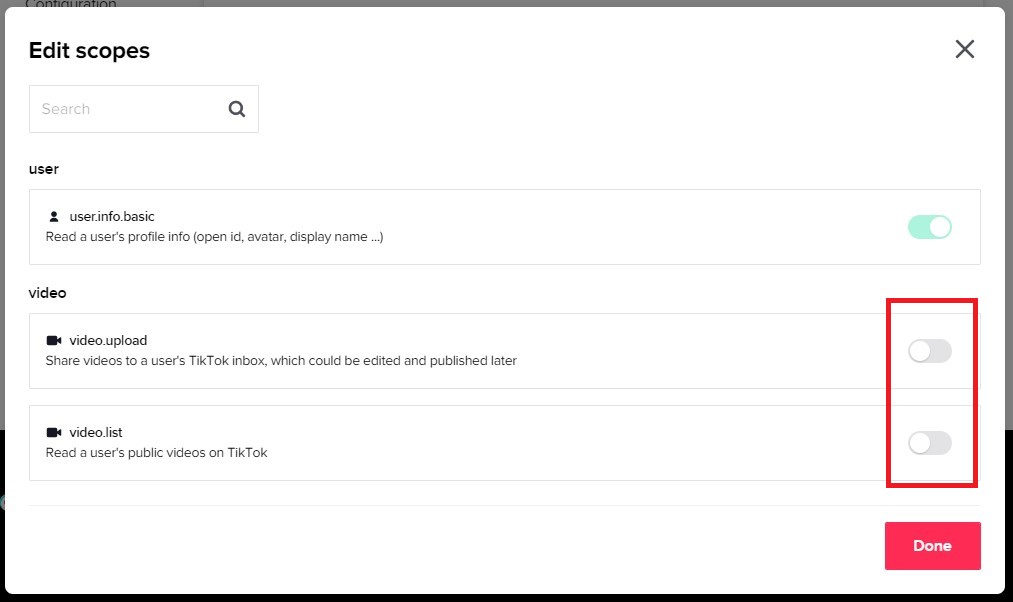
動画アップロード機能(video.upload)や、動画一覧取得機能(video.list)を使用したい場合は該当項目にチェックを入れます。

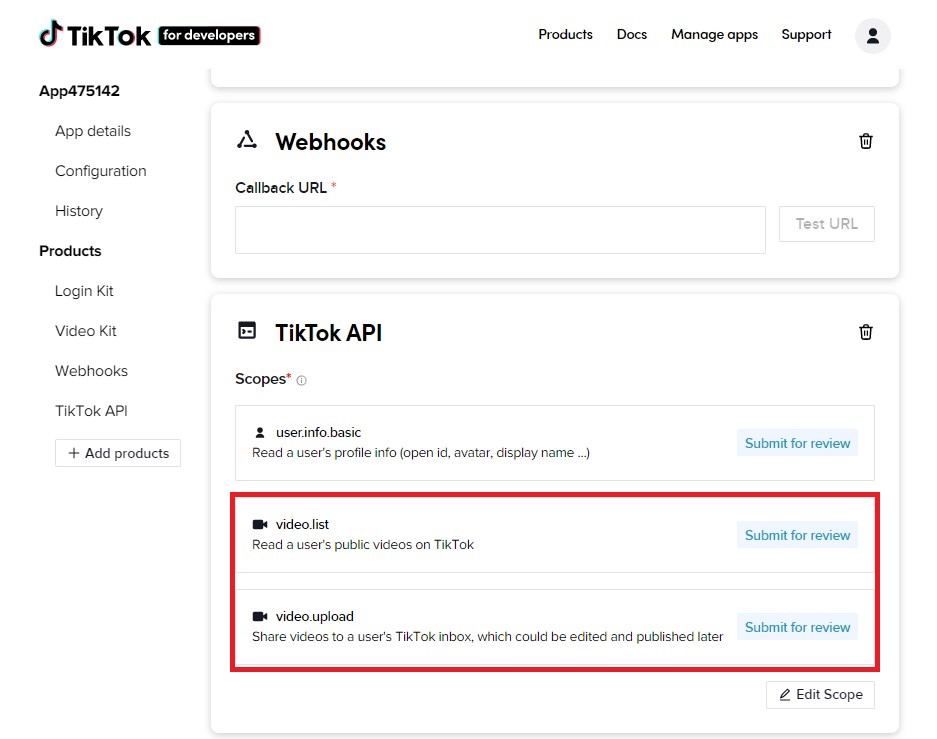
選択した機能が一覧に追加されていればOK!
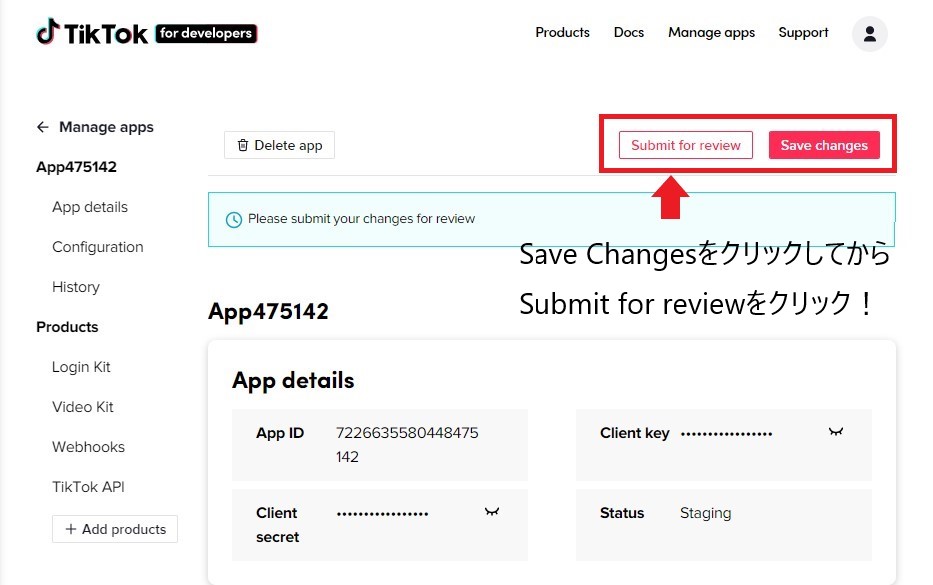
設定の保存と申請

全て設定し終えたら設定の保存と申請申し込みをしましょう。
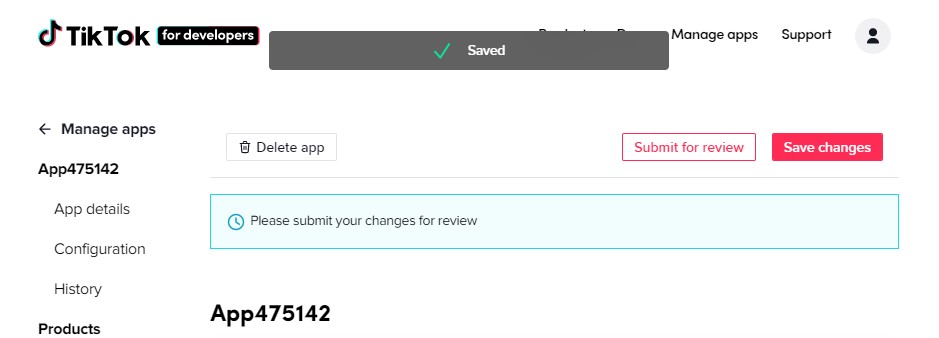
まずは赤いボタンSave changesをクリックして設定内容を保存。
設定内容に不備があるとアラートが出て知らせてくれます。
無事に保存されるとSavedの表示がポコッと出てきます。

設定を保存したら隣のボタンSubmit for reviewをクリックしましょう。

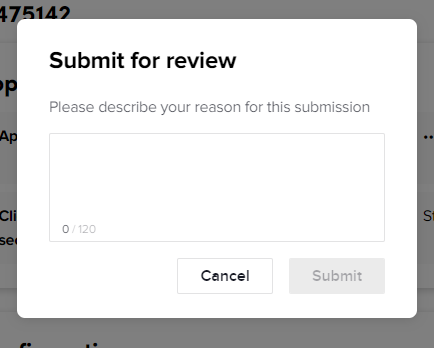
新しくモーダルウィンドウが表示されて入力を促されます。
ここには申請内容を簡潔に英語で書いておきましょう。
英語が苦手な方は翻訳サービスなどを使うと良いかもしれませんね。
これで一通りの流れは終了です、お疲れさまでした。
申請結果が出るまで待つ
残念なことに申請を出したら2,3日申請結果が出るまで待たなければいけません。

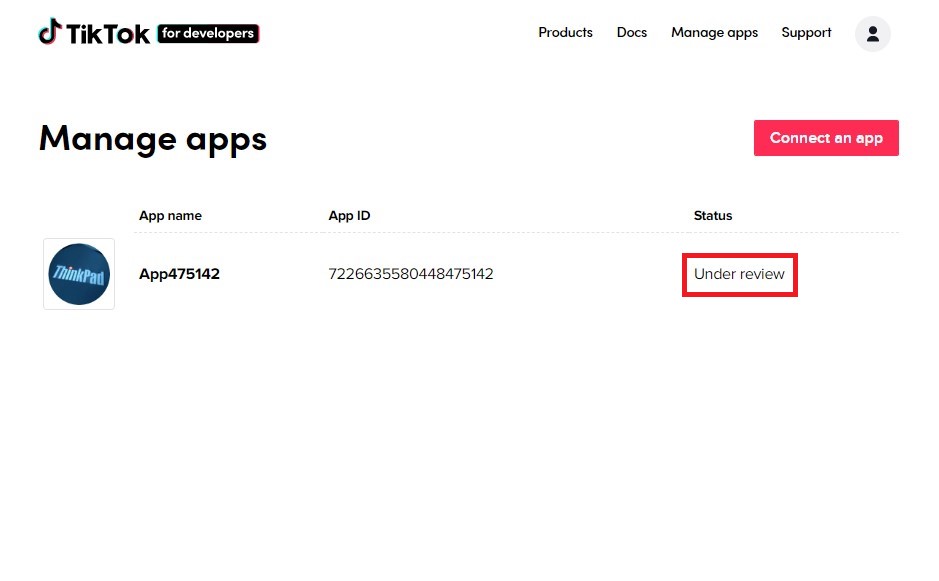
申請状況はManage apps画面のStatus項目から確認できます。
画像ではUnder review(審査中)となっていますが、
ここがLive in productionと表示されていれば申請完了、連携やAPIが使えるようになります。
お疲れ様でした!
おわりに
このページで使用した画面キャプチャは全て2023/4/27に撮ったものです。
この先仕様変更や画面のデザイン変更は起こりえると思いますので、気づき次第更新していければと思います。
以上、ご確認のほどよろしくお願いいたします。NFRでした。